Text를 중앙정렬하고싶은데
Center안에 넣어도,
textAlign: TextAlign.center
를 설정해도 가운데정렬이 안되고 위의 공간이 남겨지고 아래로 치우치는 것을 볼 수 있다.
이유
기본적으로 텍스트는

의 형태로 설정이되고
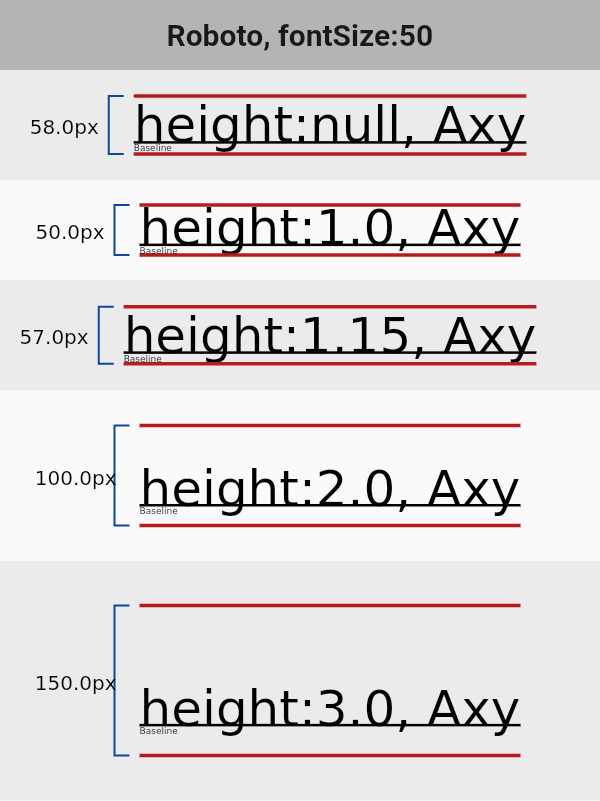
사진을 보면 위의 공간이 기본적으로 부여되어있는
'Font metrics default height'로 지정되어있는 것을 볼 수 있다.
TextStyle(..)의 height성분은
fontSize * height로 계산되어
저 Font metrics height로 설정할 수 있다.
해결법:
Font metrics height를 Font size와 동일하게 해야
원래 우리 목적대로
여백이 없이 글자크기를 조절할 수 있다
Font metrics height = Font size * height = Font size
가 성립하려면 height = 1이 되어야겠죠!?

height를 다음과 같이
Text(
..,
style: TextStyle(
height: 1.0
.
.
.
)
)이렇게 height를 지정해준다.
반응형

댓글