검색기능 등에서
텍스트가 바뀔때마다 통신을 하게 구현을 했을 때
현실과 이상의 괴리가 발생한다.
이상:
원하는 텍스트를 '모두' 입력했을 때, 그 텍스트에 대해서 검색을 시도한다.
현실:
텍스트가 바뀔 때마다 '불필요한'통신을 모두 놓치지 않고 진행한다.
TextField안의 onChanged에서
텍스트입력에 따른 통신을 바로 하지 않기위해
억지로 await Future.delay()를 중간에 끼고 통신을 뒤에 붙이는 시도를 해봤자
onChanged:() {
setState(() {
isLoading = true;
});
await Future.delayed(Duration(seconds: 1));
getConnect() //통신시도
}저 onChanged 콜백 자체는 텍스트가 아무리 빨리 바뀌어도 스레드에 남아 모든 통신을 진행한다.
이상에 도달하려면 텍스트가 바뀔때마다 timer도 초기화되어야 한다.
해결
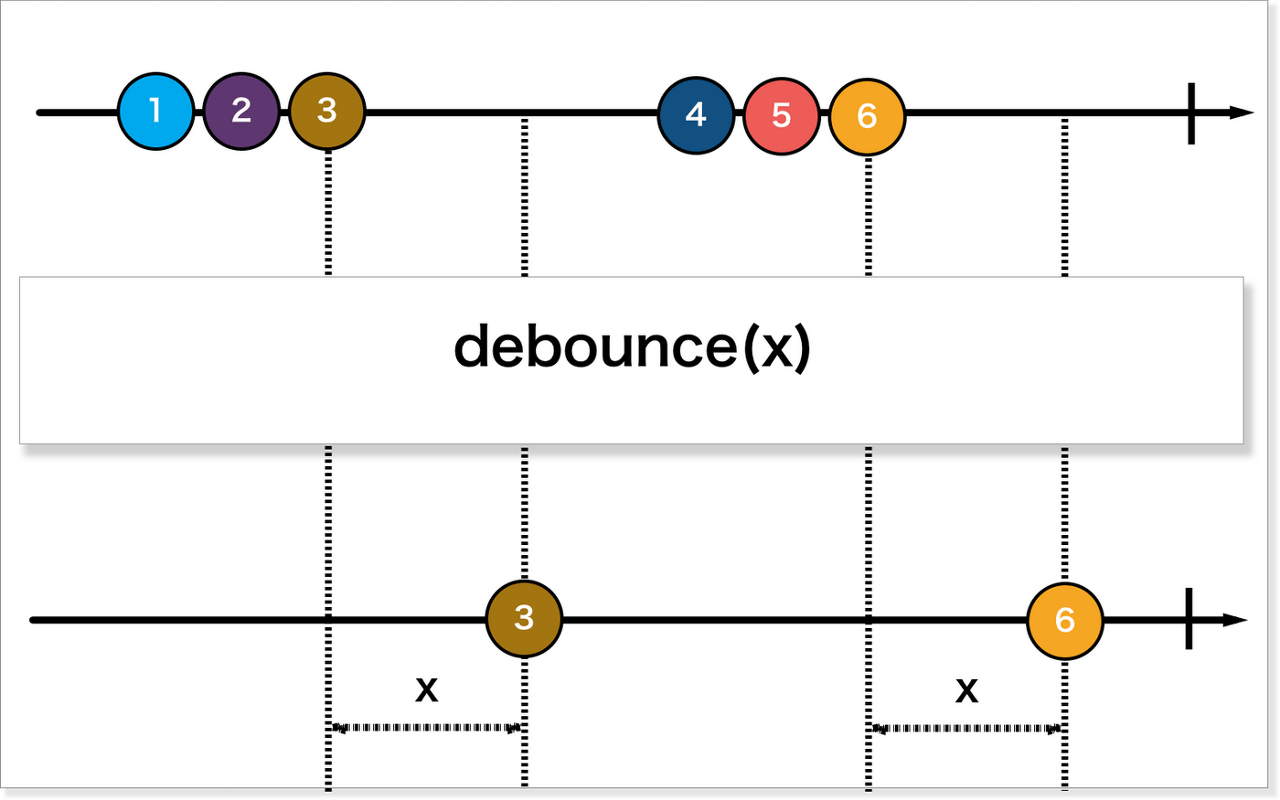
Debouncing

디바운싱이란
위에 어설프게 타이머를 삽입해 모든 타이머스레드를 진행한 것과 달리
타이머 다 가기 전 상위의 행동이 바뀌면 해당 스레드의 타이머, 그리고 그 뒤의 콜백들이 없어지는 역할을 한다.
위에 말한 예시에 적용하면
원하는 검색어를 빠르게 쳤을 때
검색어가 완성되기 전에 단어들은 검색을 하지 않게 해준다
사용방법은 직접 프로그래밍 하여 사용할 수 있다.
// Timer 선언
Timer _debounce;
// Debouncing 함수 정의
_onSearchChanged() {
if (_debounce?.isActive ?? false) _debounce.cancel();
_debounce = Timer(const Duration(milliseconds: 300), () {
//원하는 함수
});
}
// Debouncing을 Controller에 적용
@override
initState() {
_searchController = new TextEditingController()
..addListener(() {
_onSearchChanged(_searchController.text);
});
}
이렇게 간단하게 사용할 수 있다
참고:
medium.com/fantageek/how-to-debounce-action-in-flutter-ed7177843407
stackoverflow.com/questions/51791501/how-to-debounce-textfield-onchange-in-dart
반응형


댓글