Flexible의 fit 속성
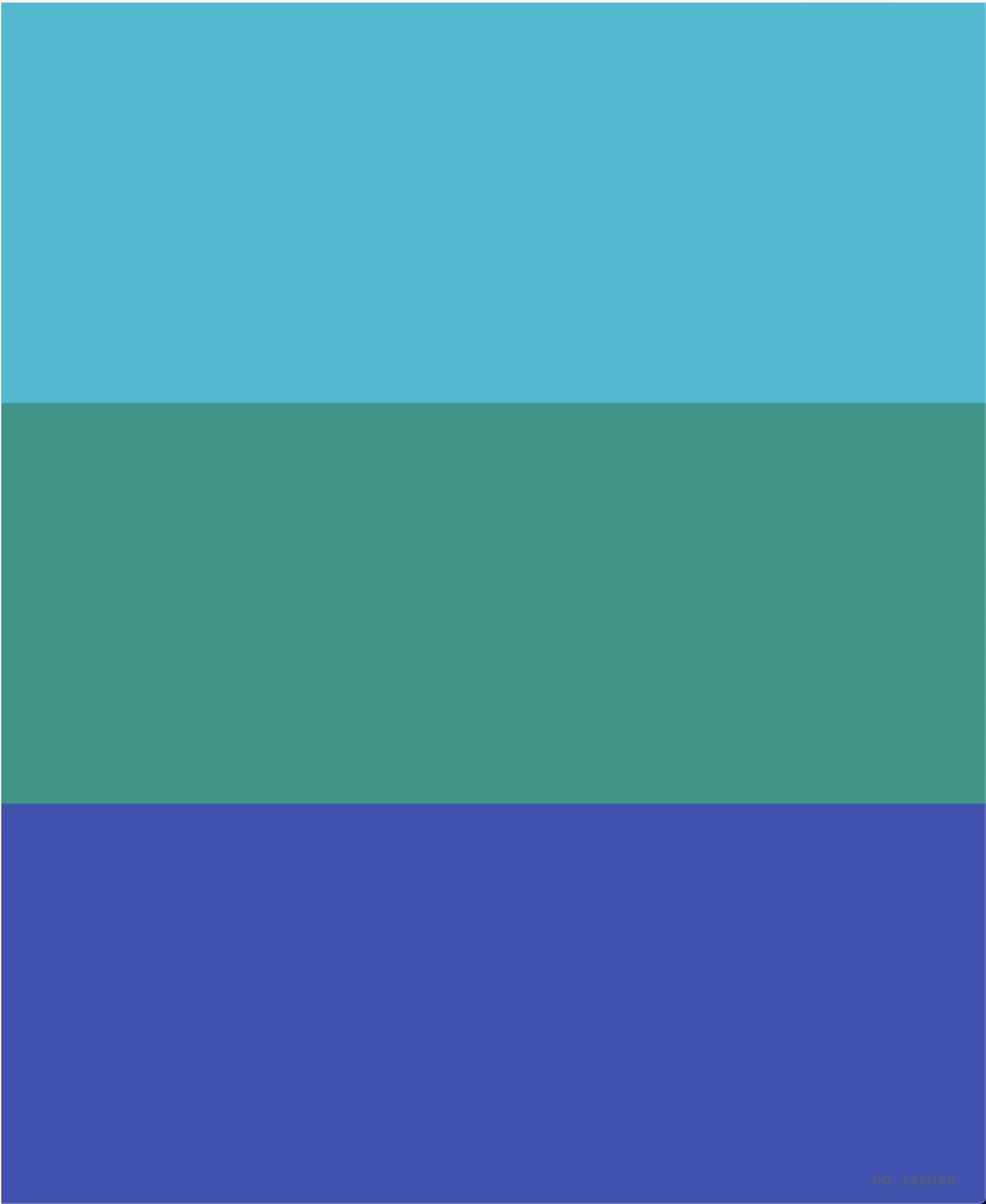
- FlexFit.tight: 아래 child의 높이가 뭐든 상관없이 다른 Flexible과 같은 비율을 차지하게 된다
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Flexible(
flex: 1,
fit: FlexFit.tight, //아래 child의 높이가 뭐든 상관없이 다른 Flexible과 같은 비율을 차지하게 된다
child: Container(
height: 5, //상관없어졌다
color: Colors.cyan)
),
Flexible(
flex: 1,
child: Container(color: Colors.teal)
),
Flexible(
flex: 1,
child: Container(color: Colors.indigo)
),
],
);
}
}

- FlexFit.loose : child의 높이만큼 차지하되 다른 Flexible의 크기를 최대로 갖는다
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Flexible(
flex: 1,
fit: FlexFit.loose, //아래 child의 높이만큼 차지하되 다른 Flexible과 비율이 같으므로
//다른 Flexible의 크기를 최대로 갖는다
child: Container(
height: 10, //반영된다
color: Colors.cyan)
),
Flexible(
flex: 1,
child: Container(color: Colors.teal)
),
Flexible(
flex: 1,
child: Container(color: Colors.indigo)
),
],
);
}
}

import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Flexible(
flex: 1,
fit: FlexFit.loose, //아래 child의 높이만큼 차지하되 다른 Flexible과 비율이 같으므로
//다른 Flexible의 크기를 최대로 갖는다
child: Container(
height: 500, // 아무리 크게 해도 크기가 한정되어있다
color: Colors.cyan)
),
Flexible(
flex: 1,
child: Container(color: Colors.teal)
),
Flexible(
flex: 1,
child: Container(color: Colors.indigo)
),
],
);
}
}

반응형
'인포테인먼트 - development > flutter' 카테고리의 다른 글
| [flutter-error] 에러 flutter: Error: Could not find the correct Provider<...> above this ~~ 해결 (0) | 2020.06.19 |
|---|---|
| [flutter] Row긴한데 기본적인 정렬이 들어가야할 때 : Stack + Align (0) | 2020.06.19 |
| [flutter] Future, 그리고 async await (0) | 2020.06.18 |
| [flutter] Stack 에서 center horizontal 구현 (0) | 2020.06.16 |
| [flutter] CupertinoButton 사이즈 조정하기 (0) | 2020.06.16 |



댓글