1. 배경
Flutter에서는 정말 많은 위젯들을 제공하고
그 사용법 또한 간단하기 때문에
알기만 훨씬 효과적으로 ui를 짤 수 있어
아는것이 힘인 프레임워크라고 할 수 있다.
하지만 위젯이 많은 만큼 그 많은 위젯을 모두 외우기 힘들고
특정한 상황에서 어떤 위젯이 가장 어울리는지 결정하는것 또한 하나의 일이될 수 있다.
특정 상황에 걸맞는 위젯이 존재하는데도 그 당시에는 알지못하여
다른 위젯들을 사용하여 겨우겨우 구현해냈다가
걸맞는 위젯을 나중에서야 알게되어
'아..진작이 이 위젯을 알았다면..'하고
현자가 되는 경우가 다반사이다.
(물론 필자같이 입문한지 얼마 안 된 개발자에 한해!)
아까말한대로 Flutter는 수많은 위젯들을 제공하지만
필자가 의외로(?) 고생한 부분이 '레이아웃'부분이다.
Flutter 문서나 유튜브 공식채널에서 본 위젯은 많지만 정작
레이아웃을 짤 때, 필요할 때 기억이 나지 않아 고생을 많이 했다.
같은 실수를 반복하지 않도록 하고 나와 같은 고민으로 시간을 낭비하는 개발자분들이 없었으면 하는 마음에
그런 부분들을 앞으로 이 블로그에 많이 기록하려고 한다.
물론 그 내용은 "특정 상황 - 위젯" 이 전부기때문에 길지 않을 것이다.
이번에는 가장 많이 사용하는 레이아웃 중 Row와 관련해 포스팅하려고 한다. 물론 위젯 Row와는 다르다.
가로로 나열된 위젯을 구현할 때 Row를 많이 사용한다.
하지만 Row를 사용하면 그 안에서 정렬을 구현하기 어렵다.
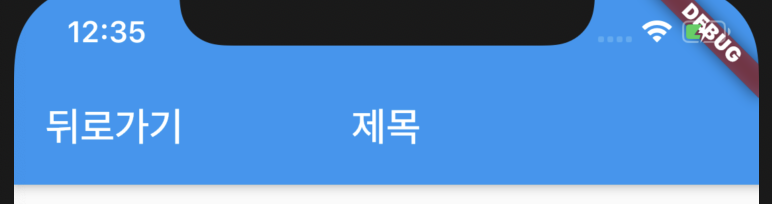
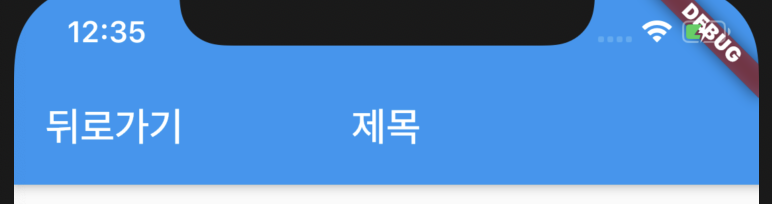
예를 들어 Appbar의 경우

의 구조를 많이 볼 수 있는데
이 때 Row를 사용하게 되면 각각의 간격을 비율에따라 정확하게 매기는 등
그 안에서 정렬적인 속성을 사용하기 어렵기 때문에 적절하지 않다.
"가로나열"이라는 부분때문에 Row에 얽매이지 않고
Stack + Align을 사용하면 간단하게 위의 구조를 구현할 수 있다.
2. 개념
- Stack
https://api.flutter.dev/flutter/widgets/Stack-class.html
Stack class - widgets library - Dart API
A widget that positions its children relative to the edges of its box. This class is useful if you want to overlap several children in a simple way, for example having some text and an image, overlaid with a gradient and a button attached to the bottom. Ea
api.flutter.dev
- Align
https://api.flutter.dev/flutter/widgets/Align-class.html
Align class - widgets library - Dart API
A widget that aligns its child within itself and optionally sizes itself based on the child's size. For example, to align a box at the bottom right, you would pass this box a tight constraint that is bigger than the child's natural size, with an alignment
api.flutter.dev
3. 해결
결론은 Stack 안에서
children으로 Text 등 핵심 위젯들을,
Align으로 감싸고 alignment속성에서 위치를 설정하는 것이다.
맨 위에 예로 든 모습을 다시 한번 보자

이 모습은 간단하게 다음과 같은 방법으로 구현할 수 있다.
Widget build(BuildContext context) {
print('build');
print(textController.text);
return Scaffold(
appBar: AppBar(
title: Stack(
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: Text(
'뒤로가기'
),
),
Align(
alignment: Alignment.center,
child: Text(
'제목'
),
)
],
)
.
.
.'인포테인먼트 - development > flutter' 카테고리의 다른 글
| [flutter] showModalBottomSheet() 테두리 수정 (0) | 2020.07.06 |
|---|---|
| [flutter-error] 에러 flutter: Error: Could not find the correct Provider<...> above this ~~ 해결 (0) | 2020.06.19 |
| [flutter] Flexible (0) | 2020.06.18 |
| [flutter] Future, 그리고 async await (0) | 2020.06.18 |
| [flutter] Stack 에서 center horizontal 구현 (0) | 2020.06.16 |


댓글